普段、検索していてWEBページの表示が遅いと感じたことはありませんか?
なかなか表示されないと、イライラして不快に思いますよね。
遅すぎるとユーザーは離脱してしまい、別のページを見るかもしれません。
それでは、わざわざ作成したWEBページも意味がなく、売上や集客の機会を失ってしまいます。
今回はSEO対策の1つである、WEBページの表示速度の重要性から遅い場合の改善方法をご紹介します。
ご自身のWEBページを確認する際の参考にしてください。
筆者はSEOに関して以下の実績を持っており、SEOの表示速度における悩みやお困りごとを解決できますよ。

SEO会社の代表
・WEBサイト制作実績100件以上
・SEO対策後、半年でECサイトの売上190万円→580万円と3倍以上にした経験あり
・WEBサイト制作も行っているため、サイトの内部からSEOの評価をアップ
毎月5社限定で無料であなたのサイトのSEO分析を行っています。気になる方は下記バナーをクリックしてください。

目次
SEO対策における表示速度が重要な理由3つ
WEBページ作成時にSEO対策で重要なのが表示速度です。
表示速度が遅いだけで、売上や集客に悪影響が出て機会損失になりかねません。
SEOおいて、表示速度が重要視される理由を3つ紹介します。
①Googleも重要視している
②CVR(コンバージョン率)の低下につながる
③収益面へも影響
順番に解説します。
理由①:Googleも重要視している
普段よく使用しているブラウザのGoogleでは、検索結果を表示する際に表示速度を重要視しています。
そのため、WEBページの表示速度が遅いと検索結果に反映されず、作成したWEBページが無駄になるかもしれません。
SEO対策としてページ表示速度の向上は優先的に取り組むべき問題となります。
理由②:CVR(コンバージョン率)の低下につながる
WEBページの表示速度が遅いとCVRの低下につながります。
たとえば、検索しているときに表示が遅いと待っていられなくなり、別のページを探しにいった経験はありませんか?
試行錯誤を重ねて立派なWEBページを作成しても、表示速度が遅いだけでユーザーは離脱します。
ユーザー側からすると、早く表示されるのが当たり前となっており、表示速度が遅いWEBページは見られません。
理由③:収益面へも影響
WEBページが見られないということは、売上や集客にも影響します。
どんなにクオリティが高く、魅力的なキャッチコピーでも表示速度が遅いとユーザーに見られません。
見られなければ集客や売上など、WEBページの目的も達成できない可能性があります。
WEBページの表示速度は3秒以内が良いとされています。
3秒以上かかると、ユーザーは離脱すると考えてください。
SEOの表示速度確認方法
では、どうやって表示速度を確認するのでしょうか。
表示速度の重要性が分かっても、確認できないと意味がありません。
今回は2つの確認方法を紹介します。
①PageSpeed Insights
②Google Analytics
順番に解説します。
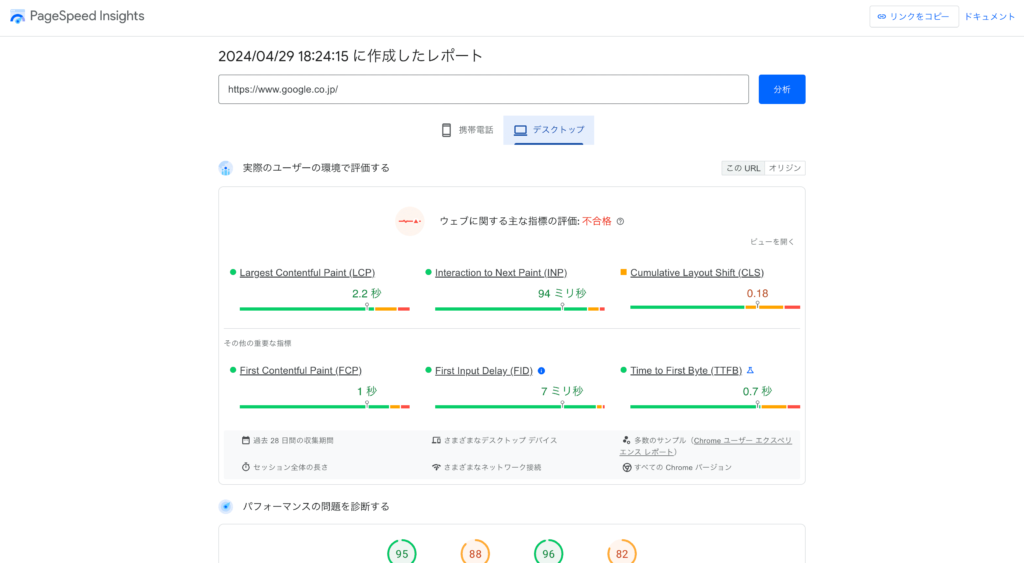
確認方法①:PageSpeed Insights

1つ目の確認方法はPageSpeed Insightsを使う方法です。
URLを入力するだけでPCとモバイルのそれぞれのパフォーマンスが測定可能です。
さらに、表示速度に悪影響を与えている箇所も確認でき、改善するのに時間はかかりません。
ただし、測定結果はタイミングによって変動する可能性があるため、数回測定してください。
確認方法②:Google Analytics
2つ目の確認方法はGoogle Analyticsを使う方法で、アカウントを持っていればURLを入力する手間が省けます。
Google Analyticsでは、ユーザーがURLにアクセスした際に表示されるまでの時間を読み込み時間として表示されます。
どちらもGoogleが無料で提供しているため、表示速度の分析に役立ててください。
SEOの表示速度が遅くなる3つの原因
WEBページの表示速度が遅くなる原因が分からないと、対策や改善も難しくなります。
今回は表示速度が遅くなる原因を3つ紹介します。
①画像や動画の容量が大きい
②ソースコードの複雑化
③サーバースペックが足りない
順番に解説します。
原因①:画像や動画の容量が大きい
原因の1つ目は、WEBページに使用している画像や動画のデータ容量が大きいことです。
データの容量が大きくなるほど、表示するために時間がかかります。
携帯で写真をとったときに、容量が大きくて遅れないという経験をしたことがあるかもしれません。
そのため、データ容量が大きいものは容量を小さくするか削除してください。
原因②:ソースコードの複雑化
原因の2つ目は、WEBページを作成する際に使用したソースコードが複雑すぎることです。
ソースコードに無駄な改行があったり、長かったりすると表示に時間がかかります。
そのため、作成したソースコードを見直して、削除できる箇所や簡略化できる点がないか確認してください。
原因③:サーバースペックが足りない
原因の3つ目として、現状のサーバースペックが不足していることです。
画像やソースコードを見直しても表示速度が改善しない場合は、作成したWEBページに対してサーバーのスペックが足りていません。
共有サーバーを使用している際は、複数のサイトで利用しているため表示速度が遅くなる可能性があります。
画像やコードを改善しても表示速度が改善されない場合は、サーバー変更も視野に入れてください。
SEOの表示速度の改善方法5選
表示速度が遅い原因が分かっても、改善方法が分からないと意味がありません。
今回は表示速度の改善方法を5つ紹介します。
①画像の軽量化する
②ソースコードを最適化する
③ブラウザのキャッシュを使う
④AMPの実装する
⑤動画の保管場所を変更する
順番に解説します。
改善方法①:画像の軽量化する
1つ目の改善方法はWEBページに使用している画像ファイルの軽量化です。
画像の適切なフォーマットを選択し、圧縮すれば表示速度が改善する可能性があります。
使用した画像の中でも優先順位をつけて、順位が低いものから軽量化を実施してください。
また、画像を多数使用している際は画像に遅延読み込みの設定をすれば、表示速度が改善するかもしれません。
改善方法②:ソースコードを最適化する
2つ目の改善方法はソースコードの最適化です。
無駄な改行や空白を削除したり、長めのコードを見直して短くしたりすれば表示速度が改善する可能性があります。
もしJavaScriptでコードを書いている際は、タグを多用していると表示速度に影響があるため、少なくしてください。
改善方法③:ブラウザのキャッシュを使う
3つ目の改善方法はブラウザのキャッシュを利用することです。
キャッシュの設定をして、過去にアクセスしたデータを一定期間ブラウザに保存すると、2回目以降、WEBページの表示速度が速くなります。
キャッシュの期間を設定しないと、全ユーザーに対して毎回読み込みが必要になり、時間がかかるかもしれません。
ただ、キャッシュが残った状態で更新すると変更が更新されないため、ユーザーへの注意喚起が必要になります。
改善方法④:AMPの実装する
4つ目の改善方法はAMPを実装すること。
AMP(Accelerated Mobile Pages)とは、モバイル端末からWEBページの表示速度を改善する方法です。
現在はモバイル端末で検索する人が増えているため、AMPの実装は必須と言えます。
ただJavaScriptに対応していなかったり、AMP用のページも管理が必要になったりするためご注意ください。
改善方法⑤:動画の保管場所を変更する
5つ目の改善方法は動画の保管場所を変更することです。
もし、動画を自社サイトのサーバー内で保管していたら外部サービスへ変更し、WEBページには埋め込みタグを設定してください。
また、YouTube動画を使用する際は動画のサムネイル画像を使ったり、ブラグインを活用すれば表示速度を改善できる可能性があります。
さらに売り上げる繋げるための改善方法については、【集客アップ】ホームページ改善のポイント7選【改善に必要な考え方と取るべき行動もあわせて解説】の記事でも解説しています。ぜひご覧ください。
SEO対策としてWEBの表示速度を向上させ売上UPに繋げよう
SEO対策の1つとしてWEBページの表示速度の改善は、必須になります。
しっかり改善できればCVRや集客が改善でき、サイトへの訪問者数も向上し売上UPも見込めます。
まずは現状の表示速度を把握し、遅い場合は原因を特定し改善してください。
REEING株式会社では、SEOコンサルティングを行なっており、毎月5社限定で無料でサイトを分析し、SEOレポートの共有まで行っています。
プロだから気付けるあなたのサイトの問題点を隅々まで洗い出します。
毎月すぐ定員に達してしまうため、今すぐ下記からご連絡ください。